„Czy nie zdajesz sobie sprawy, że do prawdziwych sklepów można bardzo łatwo wejść, ale trudno się z nich wydostać?” – tak skomentował ekspert ds. strategii handlu detalicznego, poproszony o obejrzenie multimedialnego terminala handlowego, który miał dobrze widoczny na ekranie przycisk „exit”. Jeszcze więcej dowodów na to, że zakupy nie zdarzają się po prostu; jest tworzony. Wciąż uczymy się, jak odtworzyć te efekty w wirtualnych sklepach. Gdy ma się pełną kontrolę nad interfejsem użytkownika, jest to łatwiejsze: kioski i telewizja interaktywna mogą to zrobić łatwiej. Jednak nieważka natura sieci, a zwłaszcza sposób, w jaki łącza HTML umożliwiają użytkownikom łatwe przechodzenie z jednego serwera na drugi z „bezpamięciowym” (bezstanowym) odłączeniem, oznacza, że witrynom internetowym trudniej jest utrzymać ich klientów niż w prawdziwym sklepie. Witryny, którym udaje się w pewnym stopniu zatrzymać klientów, są nazywane przyklejonymi. Większa lepkość jest kwestią stylu projektowego i marketingowego, co sprawia, że poruszanie się po nich jest łatwe i progresywne, a użytkownik ma wrażenie, że każde kliknięcie w witrynie tworzy nowe doświadczenia i oferty, ale są też pewne aspekty techniczne, które mogą pomóc w utrzymaniu klientów . Dzieje się tak szczególnie w przypadku, gdy właściciel witryny oferuje pośrednictwo usług, a nie wyłącznie sprzedaż detaliczną lub dostawę produktów. Rozumiemy przez to, że witryna wskazuje na inne witryny. Na przykład internetowe biuro podróży może świadczyć usługi wyszukiwania wielu linii lotniczych i wypożyczalni samochodów, dopasowując daty do dostępności i najniższych cen. Chociaż może potrzebować umożliwić swoim użytkownikom dostęp do informacji na stronach zewnętrznych linii lotniczych i wypożyczalni samochodów, woli zatrzymać użytkowników na swoich stronach, albo po to, by za ich pośrednictwem zajmować się prowizją, albo dlatego, że chce sprzedawać inne usługi – ubezpieczenia, mapy itp. Jedną z rzeczy, które może próbować zrobić, to jak najwcześniej skłonić klientów do zarejestrowania się, jak opisano wcześniej, a także może próbować kontrolować sesję z klientem za pomocą plików cookie. Ale załóżmy, że nie jest to możliwe. Prostym podejściem jest użycie projektu wieloramkowego. Weźmy na przykład brokera podróży, który musi wyświetlić stronę linii lotniczej, której chce sprzedawać bilety

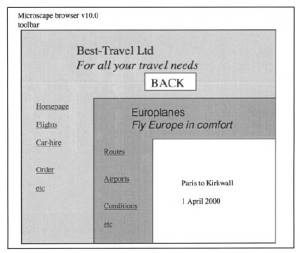
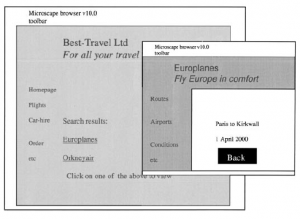
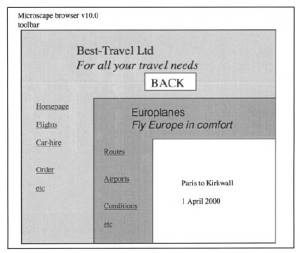
Tutaj „Best-Travel” jest pośrednikiem i umieścił strony internetowe („Europlanes”) linii lotniczych w zestawie ramek. Strategia polega na upewnieniu się, że użytkownik będzie poruszał się po witrynie Europlanes, ale po wszelkich dalszych usługach powrócił do witryny „Best-Travel”. Aby to ułatwić, zapewniono szczególnie rzucający się w oczy backzutton. Przycisk przenosi użytkownika do odpowiedniego miejsca na stronie brokera (nie linii lotniczej). Problem pojawia się, gdy próbujesz osadzić „wybredne” witryny, które mają złożone paski kontrolne i wiele ramek. W takim przypadku być może lepiej jest umieścić je w osobnej przeglądarce, która może być automatycznie odradzana, gdy użytkownik kliknie odpowiedni przycisk. Jak pokazano na rysunku, użytkownik dokonał wyszukiwania, a następnie wybrał jeden z wyników (Europlany

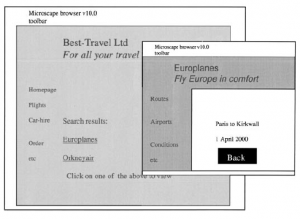
Pojawia się jako pływające okno w osobnej przeglądarce, celowo zaprojektowane tak, aby było mniejsze niż główne Best-Travel, a na pewno nie tak duże, że zasłania cały ekran, dezorientuje użytkownika i traci markę BestTravel. Oczywiste jest, że jest to osobna przeglądarka, ponieważ ma pełne otoczenie przeglądarki i paski narzędzi. Zwróć uwagę, że ma również przycisk Wstecz, który ponownie został zaprogramowany na powrót do strony (brokera) Best-Travel.